윈도우 환경에서 앨리어스 사용(Alias in Windows)
드롭박스를 사용해 alias를 동기화한다고 가정하고 진행한다.
%USERPROFILE%\Dropbox\alias-script 폴더를 만들고 PATH에 추가한다.
%USERPROFILE%\Dropbox\alias-script 폴더에 alias.bat 파일을 만들고 다음 코드를 넣는다.
@echo off
echo.
for /f "tokens=1,* delims= " %%a in ("%*") do set ALL_BUT_FIRST=%%b
echo @echo off > %USERPROFILE%\Dropbox\alias-script\%1.bat
echo echo. >> %USERPROFILE%\Dropbox\alias-script\%1.bat
echo %ALL_BUT_FIRST% %%* >> %USERPROFILE%\Dropbox\alias-script\%1.bat
echo Created alias for %1=%ALL_BUT_FIRST%
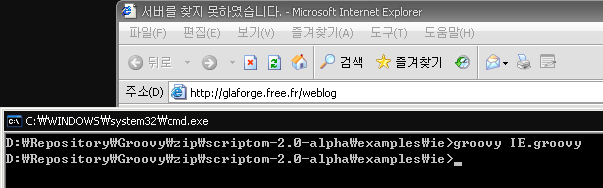
다음은 사용 예다.
새 명령 프롬프트를 실행한다. 새 명령 프롬프트를 사용해야 위에서 추가한 PATH가 적용된다.
kubectl을 k로 줄여서 사용하기 위해 다음 커맨드를 실행한다. 리눅스와는 다르게 등호(=) 사용하지 않는다는 점에 유의한다.
alias k kubectl
실행 결과는 다음 이미지를 참고한다.

도움이 됐다면 공감(♡) 버튼을 클릭해 주세요. 감사합니다.
'기타' 카테고리의 다른 글
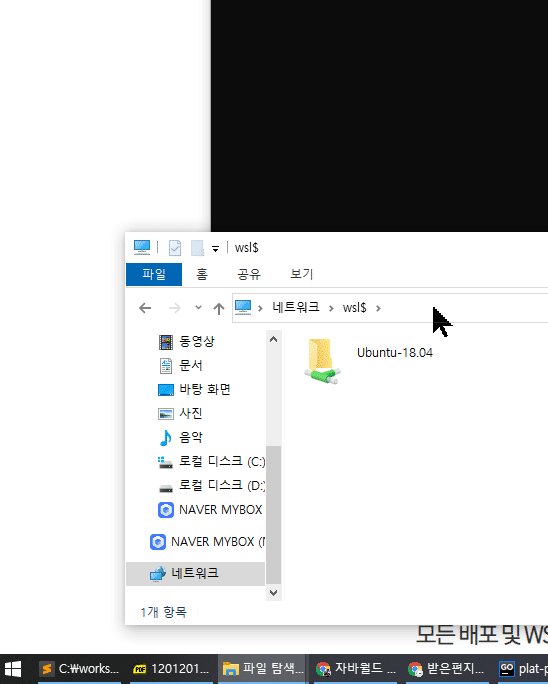
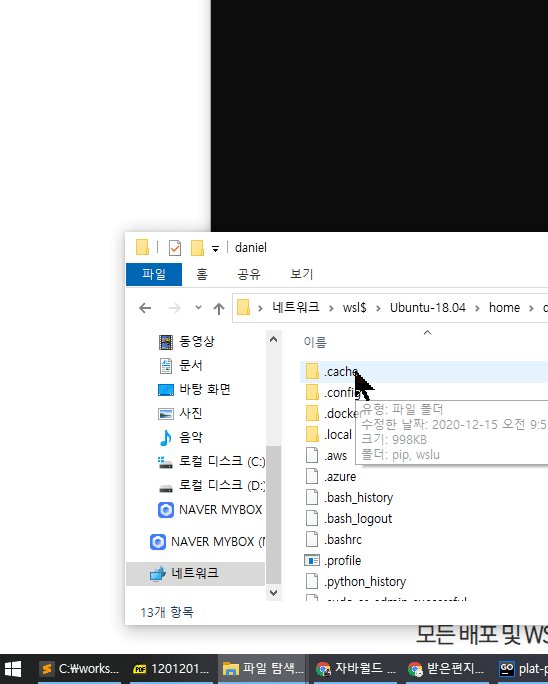
| WSL 2: 리눅스 파일 접근 방법(Accesing Linux files) (1) | 2021.04.19 |
|---|---|
| WSL 2: 배포 목록 확인 및 종료 방법 (142) | 2021.04.16 |
| 트렐로 날짜/시간 변수 형식(Trello Date and Time format variables) (273) | 2021.03.21 |
| Audacity - FFmpeg 라이브러리 추가 (2) | 2020.05.09 |
| 유용한 크롬(Chrome) 단축키 - 탭(tab) 이동 (5) | 2020.01.18 |